SVG Pixel Art
Published on
This year, I participated in the 32-bit Cafe Valentine’s Day Event. They gave a few ways to participate, and this year I made a little Valentine’s day card.

For the whole animated version, check out my tilde.club page.
The picture above is a PNG screenshot, but for the card itself I wanted to use SVGs as the primary graphics format to create the heart.
If you were to ask me why, I would claim it’s because SVGs are flexible when it comes to size. Though if I was to be honest, it’s beause SVGs are a plaintext format that I can edit.
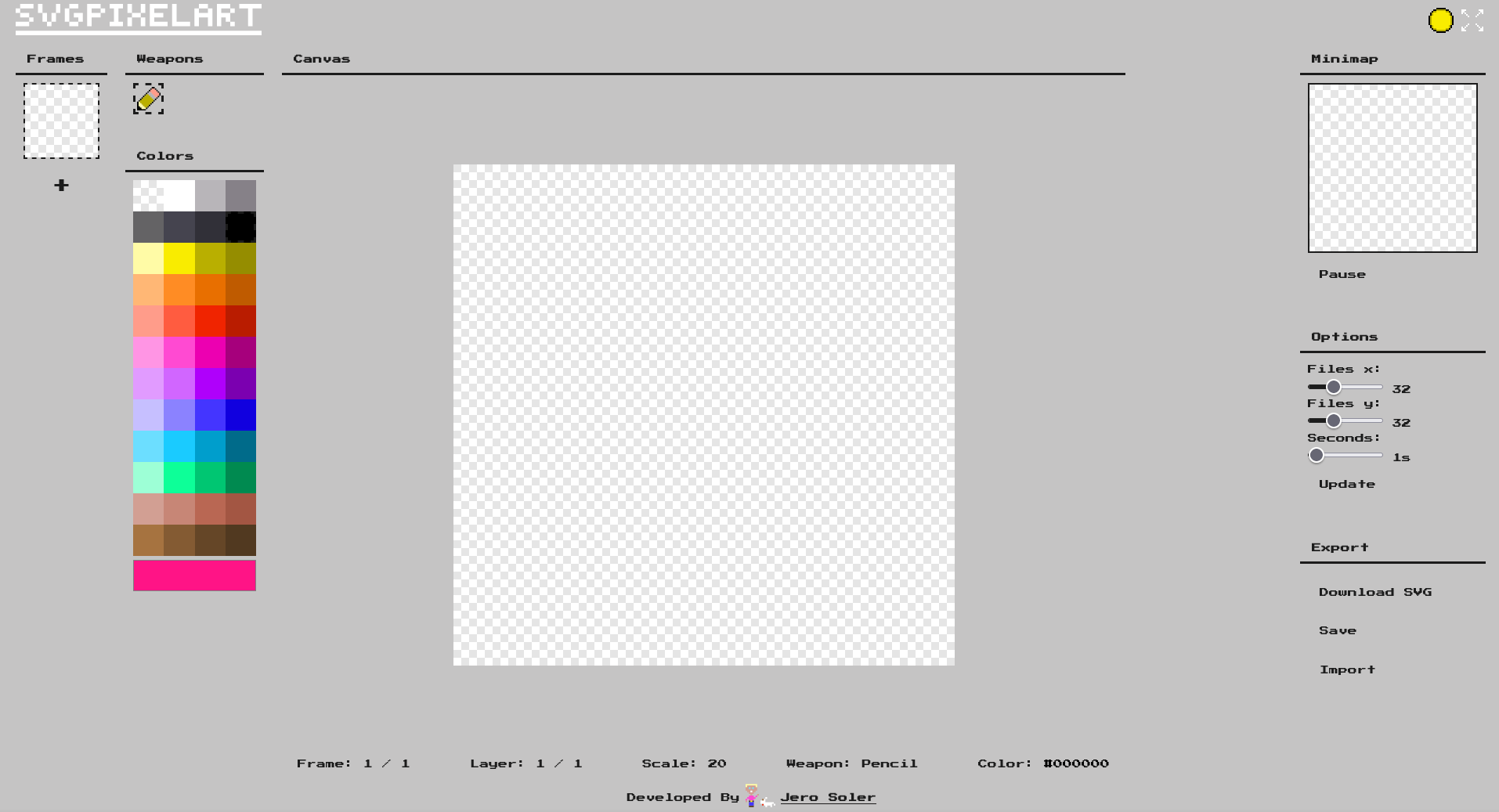
Looking around for a tool to create this, I came across a SVG Pixel Art project from Jero Soler.

The editor provides a very familiar experience to Gimp and Photoshop. It includes advance features like layering which I didn’t feel the need to use for this quick drawing.
The available colors leave some to be desired. After downloading the SVG, I was able to edit the fill attribute with the hex values of the tacky colors I wanted to use instead.
I recommend trying the website out yourself next time you want to make some pixel art. For me, it’s less daunting and more familiar to use than Inkscape, the more prevalent svg editing tool.